System Architecture · Published May 4, 2022
A $1 Marketing Website Hosting Primer

techManta Architecture Team
The following is a joint compilation by multiple members of the techManta Organization.
” Frugality drives innovation, just like other constraints do. One of the only ways to get out of a tight box is to invent your way out. ”
— Jeff Bezos.
We agree with that statement quite vehemently. When we build Front-End Projects for the Web, along with Frugality there are other Objectives too - Click-Based Automation or Schedule Based Automation, Reusability, 85 Percentile Performance & above, Optimisations for Search Engine, High - Quality, Maintenance Friendliness & so forth.
In the Post-Cloud Era Objectives such as Click-Based Automation or Schedule Based Automation, Reusability, 85 Percentile Performance & above, (SEO) Search Engine Optimisation, High - Quality, Maintenance Friendliness - can co-exist without having to tradeoff between them, an exceptionally high degree of Automation is possible at incredibly low costs.

techManta Architecture Team
 Frugality Drives Innovation; 1$ is Peak Frugality.
Frugality Drives Innovation; 1$ is Peak Frugality.
Some Stats First
Q: What is your monthly hosting bill like ?
A: 1$ & thereabouts.
Q: What do your lighthouse scores look like ?
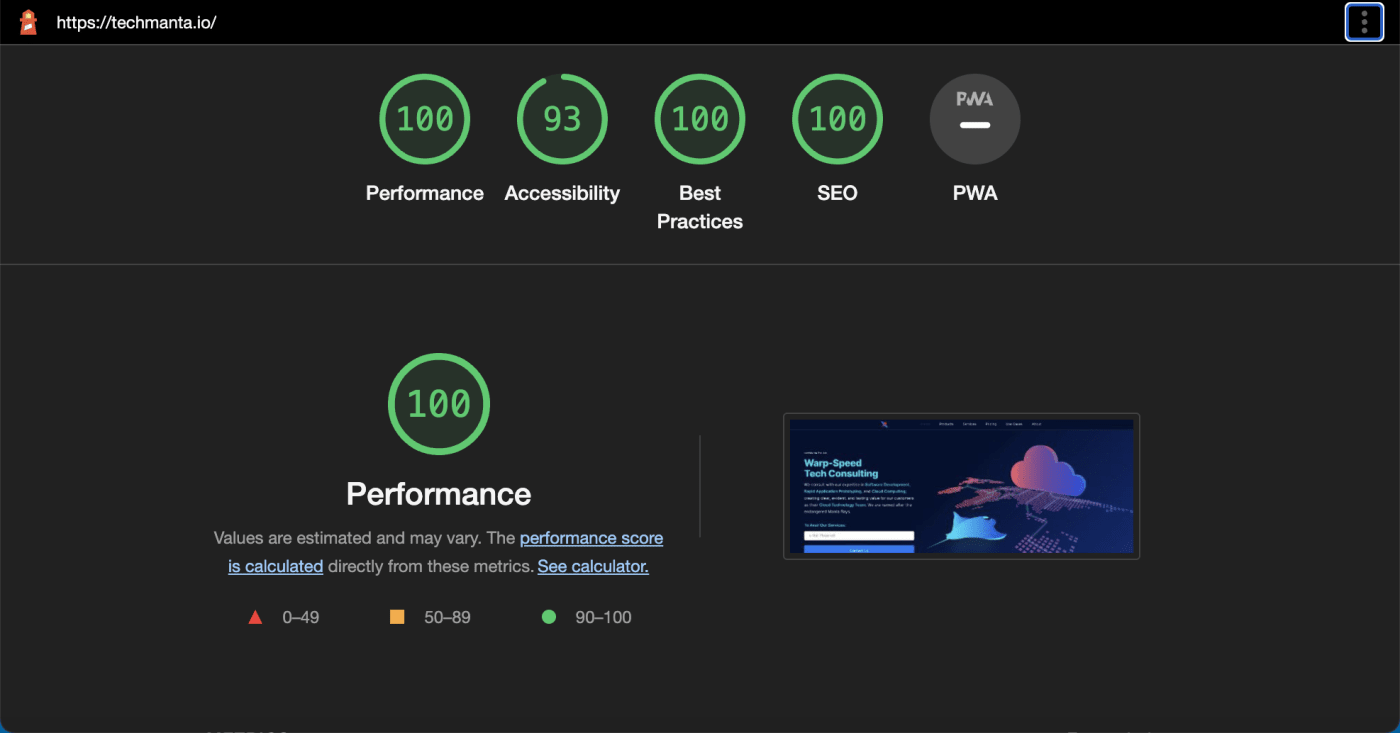
A: We have kept our Core Web-Vitals well under the prescribed limits, all our digital assets are optimised to work on the slowest of networks - fonts (Latin Super-Set), images (Responsive Resized), vectors, videos, analytics scripts, animation scripts. The lighthouse performance report below is our go-to metric and we are doing quite well here.
 Lighthouse Scores for our Website.😎
Q: How is your website content delivered?
Lighthouse Scores for our Website.😎
Q: How is your website content delivered?
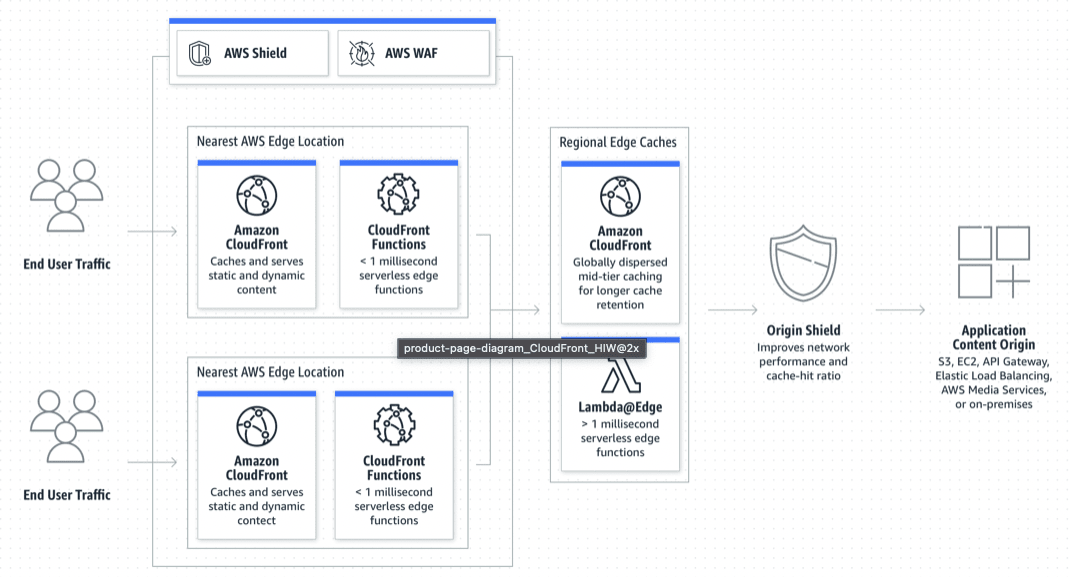
A: The lowest hanging fruit for site performance is using a CDN (Content Delivery Network). We love (♥) the AWS (Amazon Webservices) CloudFront as a CDN and use it for delivering all the artefacts of our website - pages, stylesheets, images, vectors, videos, scripts etc.
It is free for upto 1TB of transfer out. By using longer TTLs (Time to Live) for content on the client side & bundled requests we can keep prices very low here. For most regions around the world our “Time To Interactive” is mostly in the 2s - 3s range, it could be lesser but we have some client-side analytics scripts running on the website which we cannot do with out, but this “Time to Interactive” metric has to do with the actual asset loading rather than the transport itself.
 CDN is the lowest hanging fruit for performance.
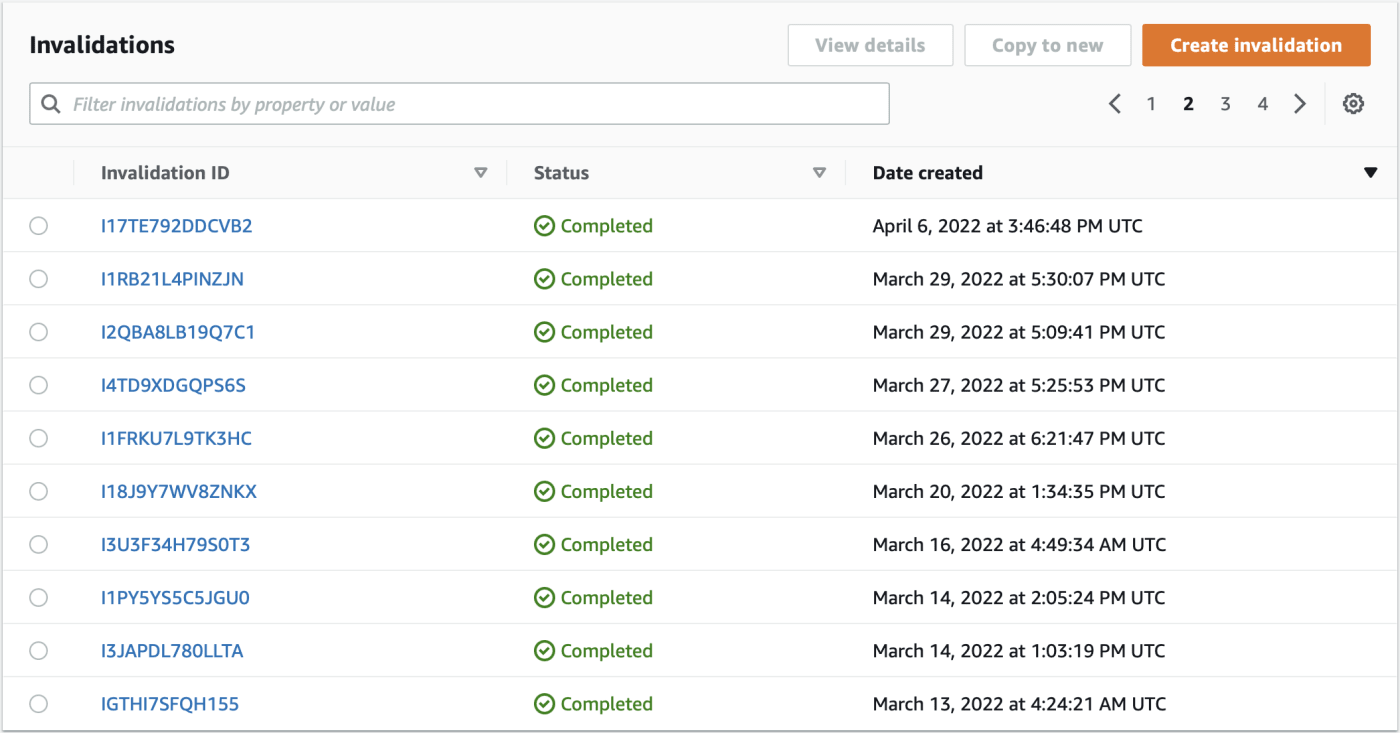
Besides, We get basic DDoS (Denial of Service) protection OOTB(Out of the Box), HTTP2 OOTB, HTTP to HTTPS redirect, we use the AWS CLI (Command Line Interface) quite liberally to Invalidate our Digital Assets on the Edge Servers; specifically for 0$ a month. It is very hard not to like AWS CloudFront.
CDN is the lowest hanging fruit for performance.
Besides, We get basic DDoS (Denial of Service) protection OOTB(Out of the Box), HTTP2 OOTB, HTTP to HTTPS redirect, we use the AWS CLI (Command Line Interface) quite liberally to Invalidate our Digital Assets on the Edge Servers; specifically for 0$ a month. It is very hard not to like AWS CloudFront.
 A 1000 Invalidations are free on AWS for a month.
Q: How good is your Developer Experience ?
A 1000 Invalidations are free on AWS for a month.
Q: How good is your Developer Experience ?
A: We are the foremost advocates of an excellent ‘Developer Experience’. Our Build & Release activities are a Non-Event as it should be; our merging activities are kept as un-chaotic and seemless as possible. We use many automated tools for Image Optimisation & Video Optimisation to keep them under the limits of core web-vitals at build time.
WE ARE FRUGAL ABOUT EVERYTHING !! EVEN UN-WANTED PIXELS.

techManta Architecture Team
Contact Us For Cloud Computing Solutions : Contact
TL;DR ( Too Long; Didn’t Read )
( Astro.js + React.js ) + ( AWS S3 + AWS CloudFront ) = Match Made in Cloud
 A Technology Stack made in Cloud.
A Technology Stack made in Cloud.
Developer Technology Stack
- Astro.js - (Static Site Generation Framework)
- React.js - (Front End Components, Containers, Sections, Layouts, Pages)
- Material-UI - (Open Source Unstyled Components)
- SCSS - (Syntactically Awesome Style Sheets)
- npm - (Node Package Manager)
- AOS.js - (IntersectionObserver Animation Library)
- Markdown - (Astro.js Supported Github Syntax Markdown for Content)
We needed a SEO friendly, (SSG) Static Site Generation framework for our website, the next best option would've been using a SSR (Server Side Rendering) framework. Static Site Generation had to be a build time process for us, such that our static assets are directly deployed to the edge servers from our Code-Repositories.
Our search stopped at Astro Js. Astro is a modern web build tool that helps build fast websites, faster. Astro leverages a technique known as partial hydration to automatically eliminate unused JavaScript from the site, often reducing the payload by 90% or more. This makes Astro the perfect choice for content-focused websites like e-commerce, marketing, and blogs and an excellent fit for us too.
Why We Chose Astro : Astro (Static Site Generation)
Amazon Cloud Applications
- AWS CLI - (Amazon Command Line Interface),
- AWS CLOUDFRONT - (Amazon Edge Servers Spread Around the World),
- AWS S3 - (Amazon Simple Storage Service to store all our Digital Assets).
- AWS API GateWay - (Amazon API Gateway for Contact Form & ReCaptcha).
- AWS Lambda - (AWS Serverless Lambdas for Content Security Policy, Form Handling & Analytics)
- AWS ACM - (Amazon Certificate Manager)
- AWS Route 53 - (Amazon Hosted Zone Entries for all the domains owned by us.)
- AWS Cloud Trail - (Amazon Cloud Logs between Applications.)
We are Cloud-Agnostic with our Developer Stack for Front-End projects and could switch Cloud Providers on a need basis. But, we are yet to find a legitimate reason to switch out of AWS at the moment. We like the convenience of the AWS CLI (Command Line Interface), CloudFormation Templates and overall breadth of solutions available at AWS for this specific case of Static or Dynamic Front-End projects.
However with Customer Projects after doing a comprehensive CBA (Cost Benefit Analysis) of the Solutions; there are cases where other Cloud Providers like Digital Ocean & GCP (Google Cloud Platform) are legitimately good choices, it depends on the solution, scale, cost vs performance, security, scaleability, maintenance friendliness, up-time and so many other factors.
Services : Cloud Technology Team