System Architecture · Published October 4, 2021
Design systems and Low Code = Warp-Speed

techManta Architecture Team
The following is a joint compilation by multiple members of the techManta organization.
Design systems are important because they enable faster design iteration and programmatic thinking. Thinking programmatically when building and implementing design systems gave us the edge we needed to ship our UI components and iterations on them faster.
 Design Systems are a must for Agile Front-End Development.
Design Systems are a must for Agile Front-End Development.
Design and development work better together when namespace, tools, and models are in sync. Keeping development and design concurrent means our corporate website, our tooling extensions etc. is easier to maintain, test, and update.

techManta Architecture Team
Design Systems and Storybook
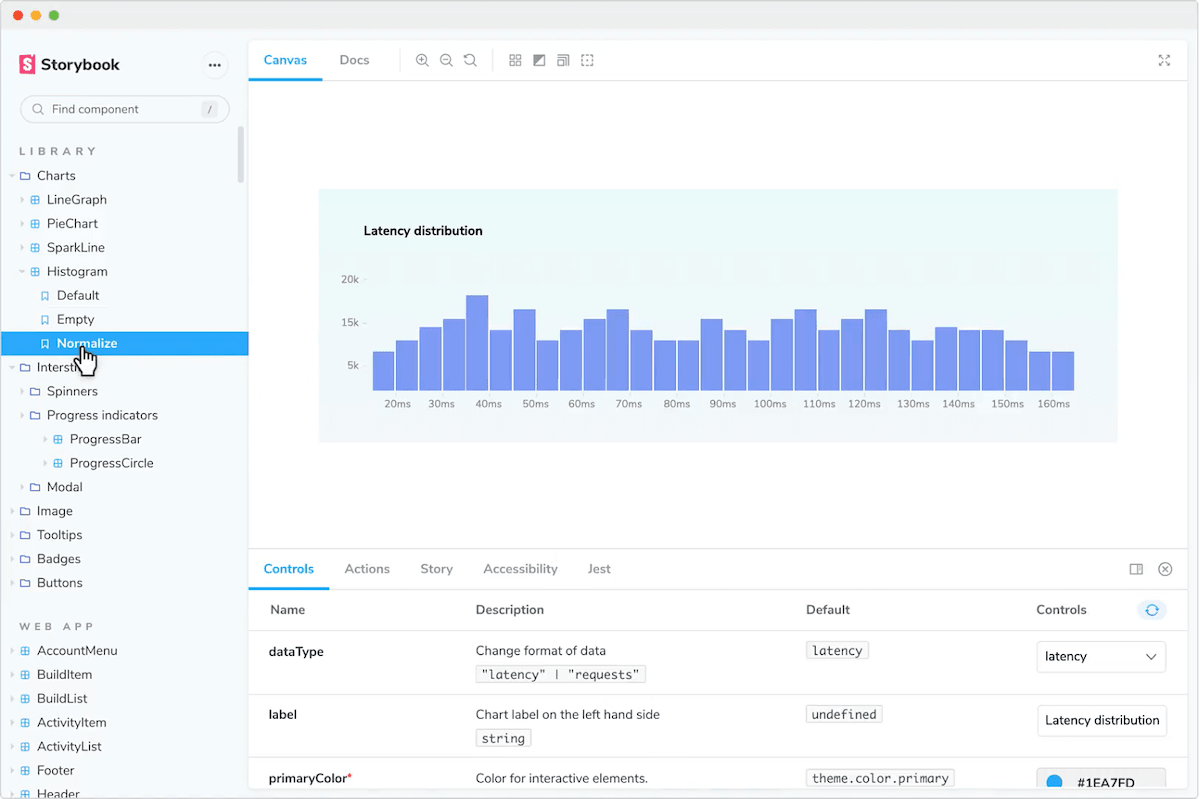
Storybook is an open-source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation. Storybook aided our component development process quite a bit. It was already integrated into our react front-end component library. However, storybook does not work along with our Astro components yet. Maintaining a design system for us and our customers alike makes it much easier when we are context switching between projects. The design speaks code now and the code speaks design.
 Document your Design System with Storybook.
Document your Design System with Storybook.
UI Kits and Design Systems
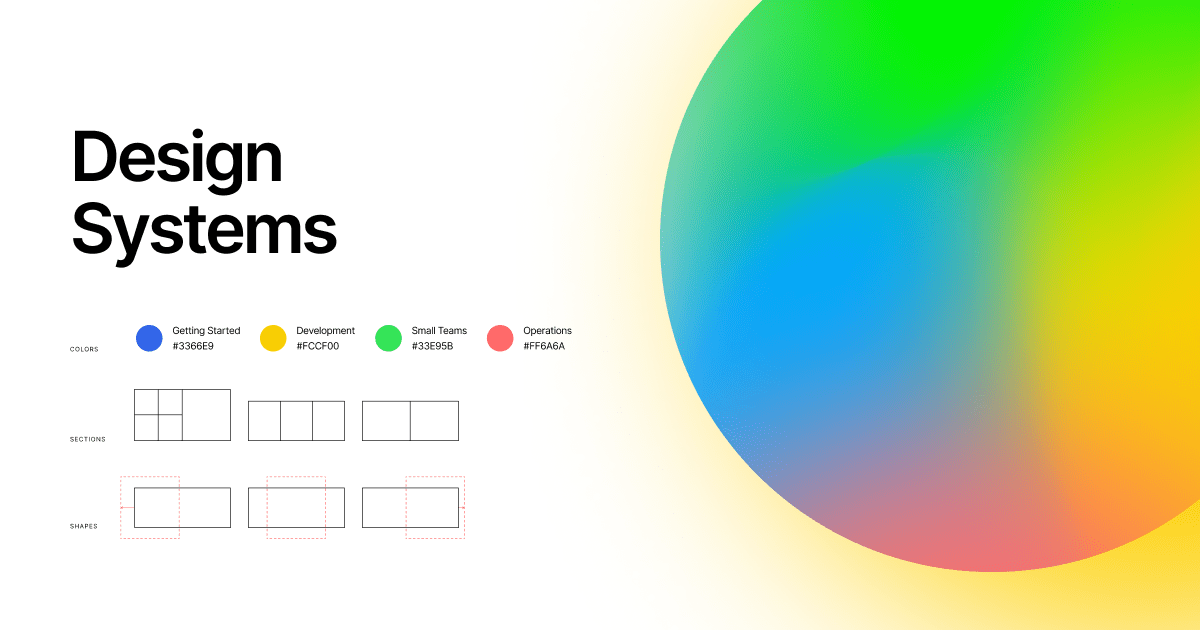
Design systems typically focus on ‘atomic design’ theory, which focuses on three key elements:
Atoms: the basic elements, be it shapes, colors, or other simple principles.
Molecules: groups of elements combined into common assets, such as input fields, forms, header sections, etc.
Organism: templates built from molecules, such as web pages and app views.
Our design systems also include additional design rules, such as spacing, design patterns, typography, color palettes, and more. Couple this with UI Kits and we can orchestrate front-end projects quite quickly.
Our vast collection of UI Kits is constituted of Templated Pages, as well as predefined Components for the Interface, such as Buttons, Progress Bars, Nav-Bars. UI Kits are not to be mistaken with a design system - we use UI Kits and some immediately available non-branded or loosely branded components to quickly fire up prototypes for our customers and our projects.

techManta Architecture Team
Check out our pricing page to learn about our prototyping service offering. Low-Code + UI Kits = Warp Speed Prototypes.
Learn More : techManta Services - Prototype Pricing